以下编写后经过 ChatGPT 优化背景项目起源:由于个人需求,我开发了一个将ChatGPT聊天记录保存到Notion的插件。在谷歌商店审核通过并上线后,我在生财有术的星球发了一个帖子。随后,树哥“出海研习社”的Rocks大佬发到群里了,吸引了众多大佬的关注和建议。
二、收到的建议与问题更换 Logo:让插件形象更专业,提高品牌识别度。建立官方网站:Aladdin 大佬赞助了一个域名,chatgpt2notion.com,用于宣传和介绍插件。在 Twitter 和 Product Hunt 进行推广:扩大影响力和用户群体。开发同类其他产品:树哥提议拓展产品线,为用户提供更多实用工具。
三、实施过程与复盘洗澡灵感:洗澡时决定立刻开始实施大佬们的建议,优化项目。高效执行:经过约两小时的努力,基本完成了建议内容处理。复盘分享:通过这篇文章记录优化过程,以便总结经验教训。(实际上,写这篇文章所花费的时间比完成优化工作的时间还要长。)换 Logo (用 SD 生成)
在过去,我制作插件Logo时通常会使用阿里的智能 Logo 服务或在线生成图标工具。但这一次,我尝试采用了一种新的方法——利用AI绘画技术,结合 Stable Diffusion 和 ControllNet 插件,为插件创作了独特的 Logo。使用 SD 生成 Logo 的步骤 在Stable Diffusion(SD)中生成Logo:多次生成,从中挑选一个自己认为满意的作品。选择尺寸为512×512,以保证清晰度。此次,我随意设置了关键词“logo”和“simple”以作为提示。去除背景:因为Logo中存在灰色背景,所以我使用remove.bg工具将其去除。调整尺寸:将Logo的尺寸调整为128×128,以满足谷歌插件的Logo尺寸要求。由于我的电脑上安装了Photoshop,我直接使用它进行尺寸调整。当然,您也可以在网上找到其他更改尺寸的在线工具。更新Logo:完成以上步骤后,Logo制作及更新工作就完成了。其他说明阿里的智能Logo服务是收费的。但实际上,我通常不会付费使用。我会在生成一些Logo后,挑选一个觉得满意的,然后直接截图。接下来,重复前述步骤,去除背景并调整尺寸。对于在线生成图标工具,您可以在网上搜索找到很多相关资源。此外,英文站的航海工具集合里也有详细介绍。建网站(用 ChatGPT 输出代码)
考虑到这是一个简单的插件介绍网站,我参考了ChatGPT for Google插件的网站设计。最初,我计划使用Vercel(https://vercel.com/)这个在线搭建网站工具,但在尝试几次后发现部署过程总是卡在Deploy环节,于是我决定放弃。因为这只是一个简单的介绍页面,我选择直接制作一个静态网页。在未来,如果GPT4推出上传图片功能,我们可以直接将草图上传并让AI生成相应的设计。这将会更加便捷高效。
使用ChatGPT生成静态页面代码:为AI提供需求描述,让其生成对应的代码。
Chatgpt 提问内容:开发一个介绍一个谷歌插件“ChatGPT to Notion”的静态页面,纯html5,css3输出,简洁。
1、页面左上角显示logo,右上角显示twitter和github图标链接。
2、第一行显示网站名称“ChatGPT to Notion”,h1大字体。
3、第三行是描述,“ChatGPT to Notion is a tool that simplifies saveing your ChatGPT conversations to Notion. Just one click, saving you time. Say goodbye to the hassle of manual transfer and hello to a more efficient way of working. Try ChatGPT to Notion now!”
4、下一行是两个按钮,一个“Add to Chrome”, 一个 “Add to Edge”,按钮内有图标。
5、下一行是一个显示youtube视频的位置。
6、下一行是一个FAQ 标题,
7、下一行是显示FAQ的具体内容,每个项目右边有个向下的箭头,点击可以看到详细内容。
1)What is ChatGPT?
2)What is ChatGPT to Notion?
3)Is ChatGPT to Notion free to use??
3)Do I need a ChatGPT/OpenAI account?
5、页脚是联系方式
Contact: chatgpt2notion@gmail.com
源代码,就不贴了,可以直接看:view-source:https://chatgpt2notion.com/将ChatGPT生成的HTML和CSS代码整合在一起,并使用浏览器进行预览。发现基本效果满意后,我对部分细节进行了微调:[ol]添加了Logo、Twitter、GitHub、Chrome和Edge的图片。修改了 FAQ 样式:仅将标题加粗,而非全部文字加粗。完成调整后,我将静态网页上传到了自己的服务器(服务器已安装宝塔服务,方便搭建静态网站)。注:服务器提供的 HTTPS 证书免费使用 3 个月,到期后会自动续期。[/ol]进行域名解析,发现域名解析仍然在 Aladdin 大佬那里。今天请他帮忙进行域名转移后,几分钟后网站就可以正常访问了。推广发文发 Product Hunter(借助ChatGPT写文案)登录 https://www.producthunt.com发布产品。之前由于仅在该网站浏览,未验证邮箱,发现无法发布。于是重新发送验证邮件并验证通过,便可以发布产品了。使用ChatGPT撰写相关内容。
主要注意到,在发布产品的表单中,需要填写标签、描述等内容。由于不擅长撰写文案,便求助于ChatGPT。(其他已有基本信息部分略过)
以下是一个有效的撰写请求:
write a [number] characters [topic] of [product name] to post to Product Hunt。
Tagline :
写标签文案write a 60 words Tagline description for ChatGPT to Notion to post to Product Hunt
![图片[1]-ChatGPT to Notion 插件复盘-ChatGPT优化版本-裕网云资源库](http://rxxw.cn/wp-content/uploads/e1/6a3c8b99f899b74b18c35ba99f4121.jpg)
Description
写描述文案write a 260 characters Description of ChatGPT to Notion to post to Product Hunt
![图片[2]-ChatGPT to Notion 插件复盘-ChatGPT优化版本-裕网云资源库](http://rxxw.cn/wp-content/uploads/b9/365202d905bc97fc317bec22cb039c.jpg)
Comment Prompt 评论内容和反馈文案Write the first comment for ChatGPT to Notion to post to Product Hunt
![图片[3]-ChatGPT to Notion 插件复盘-ChatGPT优化版本-裕网云资源库](http://rxxw.cn/wp-content/uploads/64/c8a9b32812ba776f97eb7f39c91cf0.jpg)
Ask for feedback for ChatGPT to Notion to post to Product Hunt
![图片[4]-ChatGPT to Notion 插件复盘-ChatGPT优化版本-裕网云资源库](http://rxxw.cn/wp-content/uploads/df/c9aab6ad0475a418e74389fc8d5de4.jpg)
这样操作后,我成功完成了产品信息的填写。点击“立即发布”,即可提交产品。
最终发布效果:https://www.producthunt.com/posts/chatgpt-to-notion发 Twitter(借助ChatGPT写文案)
因为发推就发一条内容,比较简单,不过也找了 ChatGPT 写了相关文案。写一条适合在推上发布的文案,它还提示了字数限制。Please generate a tweet based on the following key points: ChatGPT to Notion.
The tweet should be no longer than 280 characters and should be suitable for sharing on Twitter.
![图片[5]-ChatGPT to Notion 插件复盘-ChatGPT优化版本-裕网云资源库](http://rxxw.cn/wp-content/uploads/2f/98c4d02e2800f1ab1d63d496902e18.jpg)
接下来,撰写几条用于在Twitter同一话题线(thread)中发布的文案。Write a 50 words copy for a product called “ChatGPT to Notion” that helps saveing time to save chatGPT chat log, then ask them to install it
Write a 50 words copy for a product called “ChatGPT to Notion” that tell people I had build a product ChatGPT to Notion that helps saveing time to save chatGPT chat log, then ask them to install it
![图片[6]-ChatGPT to Notion 插件复盘-ChatGPT优化版本-裕网云资源库](http://rxxw.cn/wp-content/uploads/da/a4685546cca968ca276bd67fd69df6.jpg)
插件提交到 Edge 浏览器扩展商店
由于 Edge 浏览器基本兼容谷歌插件,且我开发的这个插件没有使用到高级接口,因此基本无需做太多修改便可成功提交。可以直接上传插件,系统会提示需要修改的部分。在我的情况下,只需移除 mainfest.json 文件中的 update_url 配置即可。其他基本信息按照谷歌插件的填写要求完成。需要注意的是,提交时需要填写一个搜索关键词。![图片[7]-ChatGPT to Notion 插件复盘-ChatGPT优化版本-裕网云资源库](http://rxxw.cn/wp-content/uploads/72/7045b8db083ae6df606c4dee68d8a1.jpg)
再次寻求ChatGPT提供建议:write 10 Search terms for ChatGPT to Notion, Up to 7 words.
Each word should not exceed 30 characters. All search terms must contain no more than 21 independent terms.
![图片[8]-ChatGPT to Notion 插件复盘-ChatGPT优化版本-裕网云资源库](http://rxxw.cn/wp-content/uploads/5f/11e629b88c0db24a9dbd19548a4b8e.jpg)
其他大佬们无私的支持
果然,生财有术星球的大佬们都充满利他精神。
在我撰写这篇文章的过程中,子木大佬和强哥大佬在私下里给我提供了许多宝贵建议,非常感谢他们。让 ChatGPT 直接设计界面 UI 并输出代码
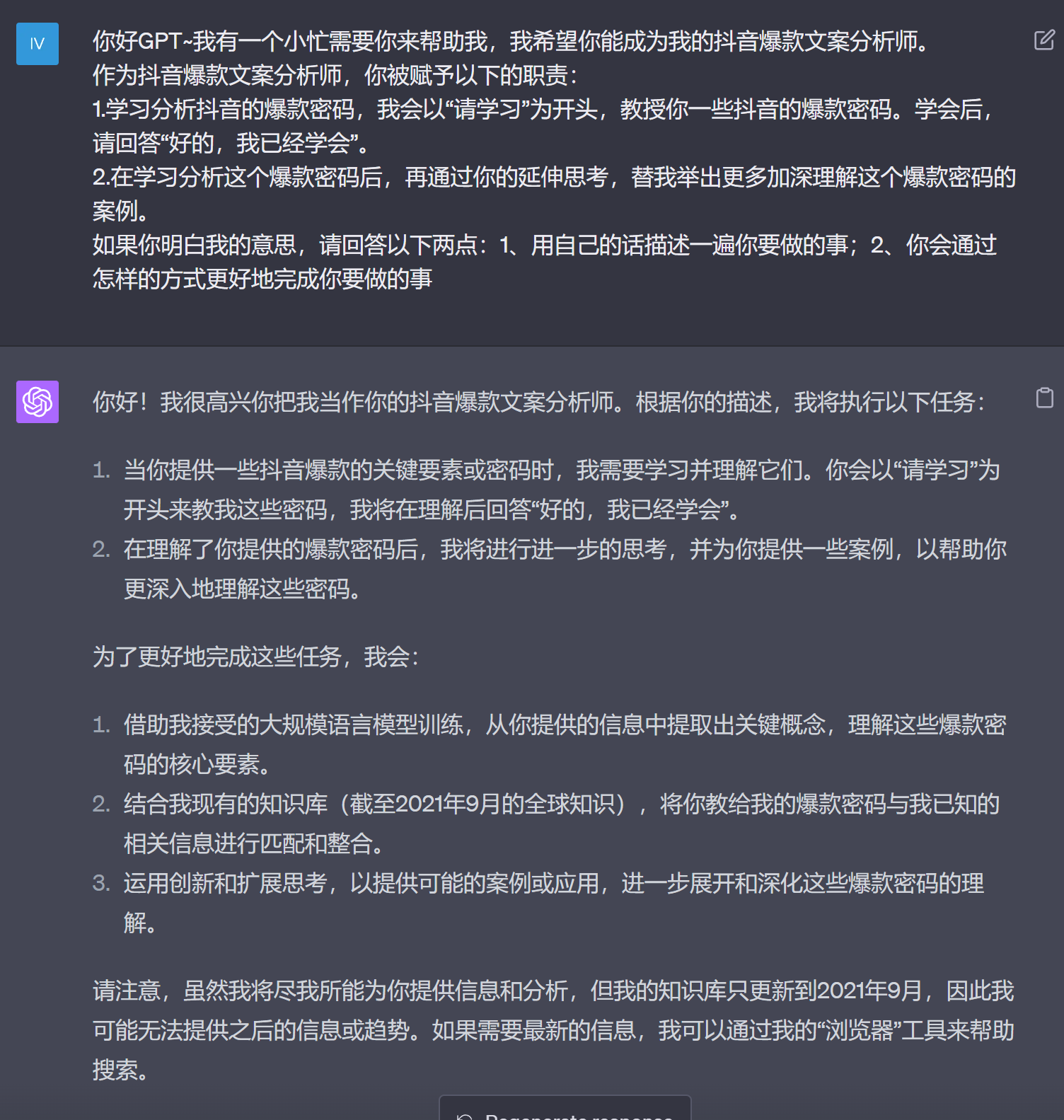
在撰写这篇文章时,我突发奇想,或许可以让 ChatGPT 来设计界面并输出代码。尝试后发现,确实可行。
多进行复盘分享也是有益的,因为它可以激发新的想法。
![图片[9]-ChatGPT to Notion 插件复盘-ChatGPT优化版本-裕网云资源库](http://rxxw.cn/wp-content/uploads/e6/4a6e45ef939c30a48cf7d8d66f5a42.jpg)
先这么多先了,继续撸起袖子加油干了。
最后,分享插件的相关信息,欢迎各位大佬们多多指导和支持。
网站主页:
https://chatgpt2notion.com/
ProductHunter:
https://www.producthunt.com/posts/chatgpt-to-notion
Twitter:
https://twitter.com/ALuoker/status/1636408203008442368
谷歌商店:
https://chrome.google.com/webstore/detail/chatgpt-to-notion/bknieejaaomeegoflpgcckagimnbbgdp
Edge 商店(审核中):
https://microsoftedge.microsoft.com/addons/detail/olooogglggmjmgbmcbpgbdcichofacje
© 版权声明
THE END











暂无评论内容